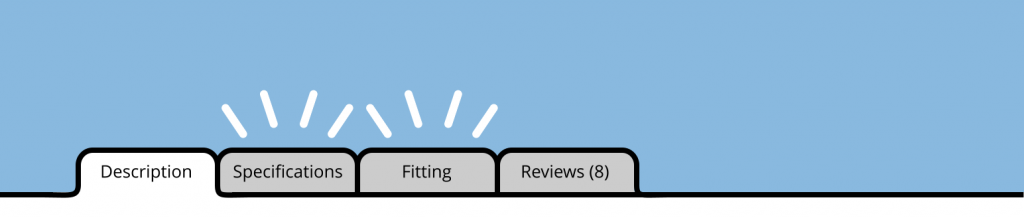
سلام خدمت کاربران عزیز اورژانس وردپرس ، در این آموزش میخواهیم بهتون یاد بدیم که چجوری نام تب های بخش محصول وردپرس را حذف و یا اسمش را تعییر دهید و یا یک تب جدیدی بسازید و حتی به نام تب تون یک آیکن اضافه کنید.
برای این آموزش شما نیاز دارید که آموزش قبلی ما با عنوان “آموزش ساختن چایلد تم child theme برای قالب وب سایت” مشاهده کنید تا بتوانید کد هایی که در ادامه بهتون آموزش میدهیم رو ، به کد های قالبتون اضافه کنید.

نحوه حذف کردن تب های ووکامرس
بایستی از تکه کد زیر اضافه کنید که در ادامه ، نحوه ویرایش آن را خواهم گفت.
add_filter( ‘woocommerce_product_tabs’, ‘wpkomak_remove_product_tabs’, 98 );
function wpkomak_remove_product_tabs( $tabs ) {
unset( $tabs[‘description’] ); //حذف تب توضیحات
unset( $tabs[‘reviews’] ); // حذف تب نظرات
unset( $tabs[‘additional_information’] ); // حذف تب اطلاعات اضافی
return $tabs;
}
تابع wpkomak_remove_product_tabs از سه بخش تشکیل شده که هر خط اون برای حذف یک تب هست که به صورت کامنت جلوی هرکدام نوشته ایم.
اون خطی را قرار بدید در کدتون ، که میخواهید تب آن حذف شود.
نحوه تغییر نام تب های ووکامرس
کد زیر را مشاهده کنید :
add_filter( ‘woocommerce_product_tabs’, ‘wpkomak_rename_tabs’, 98 );
function wpkomak_rename_tabs( $tabs ) {$tabs[‘description’][‘title’] = __( ‘More Information’ ); // تغییر نام تب توضیحات
$tabs[‘reviews’][‘title’] = __( ‘Ratings’ ); // تغییر نام تب نظرات
$tabs[‘additional_information’][‘title’] = __( ‘Product Data’ ); // تغییر نام تب اطلاعات اضافیreturn $tabs;
}
شما بایستی به جای More Information ، Ratings و Product Data کلمات مورد نظر خود را قرار دهید و کد را در چایلد تم خود بگذارید.
نحوه تغییر ترتیب تب های ووکامرس
کد زیر را مشاهده کنید :
add_filter( ‘woocommerce_product_tabs’, ‘wpkomak_reorder_tabs’, 98 );
function wpkomak_reorder_tabs( $tabs ) {$tabs[‘reviews’][‘priority’] = 5; // ابتدا نظرات
$tabs[‘description’][‘priority’] = 10; // سپس تب توضیحات
$tabs[‘additional_information’][‘priority’] = 15; // ودر اخر تب اطلاعات اضافیreturn $tabs;
}
ما در این جا سه عدد 5 ، 10 و 15 را داریم که به ترتیب دارای بیشترین اولویت ، متوسط و کمترین اولویت هست . شما میتوانید هر عدد را به تب مورد نظر خودتون نسبت دهید و آن را جا به جا کنید.
اضافه کردن یک تب اختصاصی به محصولات
کد زیر را مشاهده کنید و در کامنت ها و ادامه توضیح خواهیم داد:
add_filter( ‘woocommerce_product_tabs’, ‘wpkomak_new_product_tab’ );
function wpkomak_new_product_tab( $tabs ) {// اضافه کردن یک تب جدید
$tabs[‘test_tab’] = array(
‘title’ => __( ‘New Product Tab’, ‘woocommerce’ ),
‘priority’ => 50,
‘callback’ => ‘wpkomak_new_product_tab_content’
);return $tabs;
}
function wpkomak_new_product_tab_content() {// محتوای تب جدید
echo ‘<h2>New Product Tab</h2>’;
echo ‘<p>Here\’s your new product tab.</p>’;}
ما در ابتدا بایستی تب را تعریف کنیم ، در بخش title ، تیتر تب موردنظرمون رو مینویسیم ، در بخش priority ، اولویت نمایش را تعریف میکنیم و در بخش callback بایستی نام تابعی را که میخواهیم حین باز شدن تب نمایش دهد را وارد کنیم.
سپس یک تابع به نام wpkomak_new_product_tab_content که در قبل تعریف کرده ایم میسازیم و محتوای خودمان را در داخل آن قرار میدهیم .
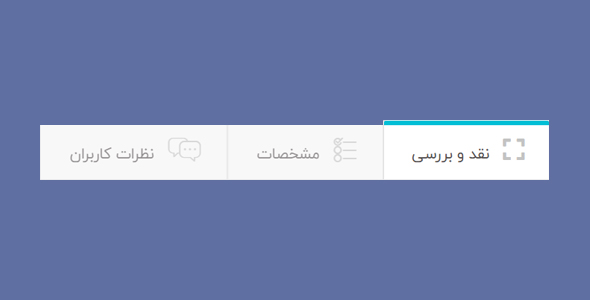
نحوه اضافه کردن آیکن به بعد یا قبل نام هر تب
شما برای انجام تغییرات در این بخش بایستی از CSS استفاده کنید و آیکن خود را به قبل و یا بعد ID اون تب اضافه کنید ، به مانند زیر :
#tab-title-description > a:before {
content: “YOUR ICON UNICODE”;
}#tab-title-additional_information > a:before {
content: “YOUR ICON UNICODE”;
}#tab-title-reviews > a:before {
content: “YOUR ICON UNICODE”;
}
شما برای اضافه کردن به قبل نام بایستی از دستور before استفاده کنید و برای اضافه کردن به بعد آن باید از after استفاده کنید.
منظور از YOUR ICON UNICODE یک کدی هست به این فرمت “\e955” که هر آیکن برای هر فونتی آن را دارا می باشد.
ممنون از اینکه همراه ما بودید ، میتوانید بخشی از آموزش بالا را در این لینک به زبان انگلیسی مشاهده کنید.


من میخوام برای محصولات به دسته بندی خاص مثلا دسته موبایل، یه سری فیلد توی قسمت مدیریت، موقع وارد کردن اطلاعات باشه ک جلوی هر فیلد یه مقدار وارد بشه و توی صفحه نهایی محصول ب کاربر نشون بده..مثلا نوع سیستم عامل، رنگ بندی و…
چجور میتونم اینکارو انجام بدم؟همچین افزونه ای میشناسید؟
سلام و درود
خود ووکامرس همچین قابلیتی دارد به نام ویژگی ها می باشد که میتوانید از آن استفاده نمایید