این بار می خواهیم به شما درباره ی preloader یا همان نماد محرک قبل از بارگذاری عکس در صفحه ها بگوییم . اگر شما بخواهید یک preloader محرک را به سایت وردپرسی خود اضافه کنید باید در این مقاله با ما همراه باشید .
در واقع preloader یک انیمیشن است که نشاندهنده ی پیشرفت بارگذاری صفحه می باشد . استفاده از Preloader به کاربران اطمینان میدهد که وبسایت در حال بارگیری صفحه است . انجام این کار میتواند به بهبود تجربه ی کاربری و کاهش نرخ bounce rate ( بستن صفحه توسط کاربر ) کمک کند .
در این مقاله , به شما نشان خواهیم داد که چطور میتوانید به راحتی یک preloader را در سایت وردپرسی ایجاد کنید .
چه زمانی باید از Preloader استفاده کنیم ؟
به طور معمول هنگامی که از یک وبسایت بازدید میکنید , مرورگر شما شروع به دانلود قسمتهای مختلف محتوا میکند . برخی از قسمتهای وبسایت سریعتر بارگذاری میشوند ( به عنوان مثال متن , کد HTML و CSS ) . برخی از قسمتهای وبسایت نیز کندتر بارگذاری میشوند ( به عنوان مثال : تصاویر و فیلم ) .
اگر بیشتر مطالب شما متن و تعداد بسیار کمی تصویر و ویدئو باشد , واقعا نیازی ندارید که یک preloader به وبسایت خودتان اضافه کنید . ولی اگر بیشتر محتوای شما عکس و ویدیو باشد , کاربران شما باید قبل از اینکه بتوانند تمام محتوا را ببینند , صبر کنند . در طی این بارگیریهای جزئی , وب سایت شما ممکن است کند به نظر برسد . حتی گاهی ممکن است کاربران فکر کنند که اتصال به سایت قطع شده است . در اینجا , افزودن یک preloader این شکاف را پر میکند و نشانی برای پیشرفت کار در طول بارگذاری صفحه می شود .
به این ترتیب , بیایید نگاهی بیندازیم به اینکه چطور میتوانید به راحتی یک preloader به وبسایت وردپرسی خود اضافه کنید .
روش ۱ . اضافه کردن یک Preloader در وردپرس با استفاده از افزونه ی WP Smart Preloader
این روش به این دلیل توصیه میشود که پیادهسازی آن آسانتر است و نیازی به هیچ تغییری در موضوع وردپرس ندارد . اولین کاری که باید انجام دهید نصب و فعال کردن افزونه ی WP Smart Preloader است . پس از فعالسازی , برای پیکربندی افزونه باید به تنظیمات در پیشخوان وردپرس رفته و سپس به قسمت افزونه ی WP Smart Preloader بروید .

ابتدا باید یک سبک برای preloader یا انیمیشن پیش از بارگذاری را انتخاب کنید . در این افزونه , شش پویانمایی به صورت پیش فرض ساخته شده است . همچنین شما میتوانید کد HTML و CSS خود را آپلود کرده و یک preloader سفارشی تهیه کنید . بعد از آن , شما میتوانید با کلیک بر روی قسمت ” Show only on Home Page ” انتخاب کنید که preloader تنها در صفحه اصلی وبسایت ظاهر شود یا خیر .
سپس , باید به ” Duration to show Loader ” بروید و مدت زمان انیمیشن را مشخص کنید . گزینه ی پیشفرض ۱۵۰۰ میلیثانیه ( ۱.۵ ثانیه ) است که در بیشتر مواقع مناسب است , ولی اگر بخواهید میتوانید آن را عوض کنید .

همچنین میتوانید زمانی که به طور کامل محو می شود و از بین می رود را نیز تنظیم کنید . گزینه ی پیشفرض برای آن ۲۵۰۰ میلی ثانیه یا ۲.۵ ثانیه است .
روش ۲ . اضافه کردن یک Preloader در وردپرس با استفاده از افزونه ی Preloader
این روش نیز انعطافپذیر است اما به گامهای دیگری برای اجرای درست در یک سایت وردپرسی نیاز دارد . اولین کاری که باید انجام دهید نصب و فعال کردن افزونه ی Preloader است . پس از فعالسازی , برای پیکربندی افزونه باید به افزونه ها در پیشخوان وردپرس رفته و سپس به قسمت Preloader بروید .

ابتدا باید برای رنگ پسزمینه ای که میخواهید برای صفحه بارگذاری استفاده کنید , یک کد وارد کنید . گزینه ی پیشفرض FFFFFF# ( سفید ) است . شما میتوانید از سایت های معرفی کد رنگ , به صورت آنلاین برای پیدا کردن کد HEX هر رنگی که میخواهید استفاده کنید .
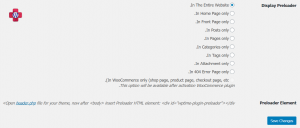
سپس , باید نشانی اینترنتی تصویری که میخواهید از آن استفاده کنید را وارد کنید . این افزونه با یک تصویر پویانمایی پیشفرض همراه است . در مرحله ی بعد , اگر میخواهید از انیمیشن دیگری استفاده کنید , میتوانید آن تصویر را در پوشه ی wp-content آپلود کنید و نشانی اینترنتی را در اینجا بچسبانید . در ادامه , باید انتخاب کنید که کجا این preloader را میخواهید نمایش دهید .

در اینجا نیز , شما میتوانید آن را در تمام صفحات وبسایت خود نمایش دهید و یا میتوانید یک بخش خاصی را انتخاب کنید . در آخر هم کد زیر را به فایل header.php در تم های وردپرس خودتان اضافه کنید .
<div id="wptime-plugin-preloader"></div>
قبل از اینکه صفحه را ترک کنید , فراموش نکنید که روی دکمه ی ” ذخیره ی تغییرات ” کلیک کرده و تنظیمات خود را ذخیره کنید . البته ما اضافه کردن کد به تم های وردپرس را توصیه نمیکنیم , چون وقتی هر تم را به روز رسانی میکنید , این کدها پاک میشوند .
نکته ی کاربردی
اگر از child theme استفاده میکنید , خوب است که کد زیر را به فایل header.php در تم های وردپرس خود اضافه کنید . شما می توانید این کد را با استفاده از یک افزونه نیز اضافه کنید .
} ()function wpb_add_preloader
; '<echo '<div id="wptime-plugin-preloader"></div
{
;( 'add_action( 'wp_body_open', 'wpb_add_preloader
این روش اضافه کردن کد تنها بر روی تم های وردپرسی کار خواهد کرد که با تابع ()wp_body_open سازگار هستند که در وردپرس ورژن ۵.۲ اضافه شده است . این روش اضافه کردن کد اطمینان میدهد که کد شما حتی اگر تم را به روزرسانی کنید نیز باقی میماند . زمانی که این کد را اضافه کردید , میتوانید از وب سایت خود دیدن کنید تا preloader را در عمل ببینید .
حرف پایانی
اُمیدواریم این مقاله به شما کمک کرده باشد و یاد گرفته باشید که چطور به راحتی یک Preloader به سایت وردپرسی خودتان اضافه کنید . اگر این مقاله را دوست داشتید , سایر مقاله های کاربری ما در اورژانس وردپرس را نیز بخوانید . همچنین لطفا مقاله های سایت ما را با دوستان خود به اشتراک بگذارید . از همراهی شما وردپرسی های عزیز ممنونیم .


بدون نظر