آیا میخواهید تست سرعت بر روی وبسایت خود اجرا کنید ؟ اغلب مبتدیان نمیدانند که از کجا شروع کنند و یا چه چیزی از تست سرعت وبسایت آنها به دست می آید . چند ابزار برای تست سرعت وبسایت به صورت آنلاین وجود دارد که میتوانید از آنها استفاده کنید .
در این مقاله , ما به شما نشان خواهیم داد که چگونه یک تست سرعت وبسایت را انجام دهید و بهترین ابزار برای اجرای این آزمون ها را نیز نشان خواهیم داد .
بهترین ابزار برای اجرای تست سرعت وبسایت
برای تست سرعت وبسایت ابزارهای رایگانی وجود دارند که بر عملکرد وبسایت شما نظارت خواهند کرد . آنها ویژگیهای بسیار خوبی دارند که هر یک از آنها را متمایز از دیگری میکند . انجام این آزمون به این صورت نیست که تنها با یک ابزار وبسایت خود را تست کنید . شما میتوانید از ابزارهای مختلف استفاده کنید و چندین آزمایش را انجام دهید تا نتایج کاملی بدست آورید .
ما به کاربران توصیه میکنیم که از این ابزارها برای بهبود عملکرد وبسایت خود استفاده کنند . هرچند تلاش برای رسیدن به یک سطح یا نمره ی عالی در این ابزارها اغلب بسیار دشوار است . در واقع هدف شما این است که سرعت بارگذاری صفحه را برای کاربران خود بهبود بخشید . به این ترتیب , آنها میتوانند از تجربه ی کاربری سریع و سازگار در وبسایت تان لذت ببرند .
اجازه دهید نگاهی به بهترین ابزار های اجرای تست سرعت وبسایت بیندازیم :
۱. IsItWP

IsItWP که ابزاری رایگان برای تست سرعت وبسایت است , به شما این امکان را میدهد که خیلی سریع عملکرد وبسایت خود را چک کنید , چندین تست را اجرا کنید و نتایج را به دقت بررسی کنید تا بفهمید چه چیزی در وبسایت شما سبب کاهش سرعت شده است .
همچنین پیشنهادهایی برای اصلاح اشکالات , که به خوبی سازمان یافته شده هستند را دریافت می کنید . شما میتوانید روی هر مقوله کلیک کنید تا مراحلی را که برای حل مسائل مربوط به عملکرد هستند را ببینید . این وبسایت همچنین نظارت بر سرور و دیگر ابزارهای مفید برای صاحبان وبسایت را ارائه میدهد .
۲. Pingdom

Pingdom یکی از پرکاربردترین ابزارهای بررسی وبسایت است . استفاده از آن آسان است و به شما این امکان را میدهد که مکانهای جغرافیایی مختلفی که واقعا مفید هستند را برای اجرای آزمایشی , انتخاب کنید .
در این تست سرعت وبسایت , نتایج با یک شکل ساده برای درک کلی ارائه میشوند و در پی آن گزارش مفصلی قرار دارد . شما پیشنهادهایی را برای بهبود عملکرد و منابع که قابل بارگیری هستند , دریافت میکنید .
۳. Google Pagespeed Insights

Google Pagespeed Insights یک ابزار برای نظارت بر عملکرد وبسایتی است که توسط گوگل ساخته شده است . این ابزار به شما گزارش عملکرد وبسایت در موبایل و دسکتاپ را میدهد . شما میتوانید از این گزارشها را در جهت بهبود سایت استفاده کنید . برخی از موضوعات برای هر دو گزارش موبایل و دسکتاپ وجود دارند و برخی فقط برای یکی گفته شده است .
شما همچنین توصیههای دقیقی برای هر موضوع دریافت میکنید . این توصیه ها برای توسعه ی وبسایت مفید هستند . با این حال , خود این ابزار برای مبتدیان کمی نامفهوم است .
۴. GTmetrix

GTmetrix یک ابزار دیگر برای تست سرعت وبسایت است . این ابزار به شما این امکان را میدهد که وبسایت خود را با استفاده از ابزارهای عمومی مانند pagespeed و YSlow آزمایش کنید . شما میتوانید مکان جغرافیایی و مرورگر را پس از ایجاد یک حساب کاربری تغییر دهید .
این ابزار , گزارشهای مفصلی و خلاصهای از نتایج را نشان میدهد . شما میتوانید با این ابزار کار کنید و توصیهها را بررسی کنید . کلیک روی هر توصیه , جزئیات بیشتری را به شما نشان خواهد داد .
۵. WebPageTest

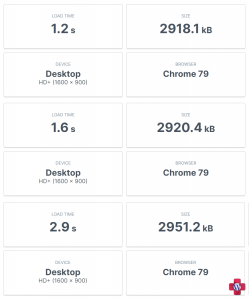
WebPageTest ابزار دیگری برای تست سرعت وبسایت به صورت آنلاین است که میتوانید از آن استفاده کنید . این ابزار کمی پیشرفته تر از چند ابزار دیگر در لیست ما است . با این حال , به شما اجازه میدهد که یک مرورگر و مکان جغرافیایی برای آزمایشهای خود انتخاب کنید .
به طور پیشفرض , این ابزار ۳ بار آزمون را انجام میدهد تا نتایج تست سرعت وبسایت شما را به دست آورد . شما میتوانید برای توسعه و دیدن گزارش کامل روی هر گزینه ی آن کلیک کنید .
۶. Load Impact

Load Impact کمی متفاوت از دیگر ابزارهای تست سرعت سایت , در این فهرست است . این ابزار به شما این امکان را میدهد که ببینید سرعت وب سایت شما چگونه کاهش مییابد هنگامی که بازدیدکنندگان زیادی در یک زمان از سایت شما دیدن می کنند .
این ابزار یک سرویس با پرداخت هزینه و یک سرویس رایگان اما به صورت محدود دارد . Load Impact به شما اجازه میدهد تا ۲۵ کاربر مجازی را در عرض ۳ دقیقه وارد سایت کنید . نسخه ی پولی به شما این امکان را میدهد که بار ترافیکی بیشتری را تست کنید . این کار به شما کمک میکند یک تست سرعت سایت داشته باشید . همچنین این آزمایش مشخص می کند که چگونه ترافیک افزایش یافته بر روی وب سایت شما تاثیر گذار است .
۷. Uptrends

Uptrends نیز یک ابزار تست سرعت وبسایت رایگان است . این ابزار به شما این امکان را میدهد که یک منطقه ی جغرافیایی و مرورگری را انتخاب کنید . همچنین می توانید بین آزمونهای دسکتاپ و موبایل هر کدام را که خواستید انتخاب کنید .
نتایج در آن ساده و آسان است و به خوبی می توانید آن را متوجه بشوید . همچنین امتیاز Google pagespeed شما را نیز به طور خلاصه نشان میدهد . شما میتوانید با رفتن به قسمت پایین سایت , جزئیات منابع را برای فهمیدن عملکرد وبسایت ببینید .
۸. Byte Check

Byte Check یک وبسایت دیگر برای چک کردن واکنش وبسایت شما است . این وبسایت به طور خاص برای بررسی TTFB ( زمان بارگذاری اولین بایت ) انجام میشود . TTFB یعنی مدت زمانی که طول می کشد تا وبسایت شما اولین بایت داده را به مرورگر کاربر تحویل دهد . این کار یک روش بسیار موثر برای آزمایش این است که سرور میزبان تان چقدر سریع است .
شما میتوانید از هر کدام از ابزارهایی که در بالا ذکر شد استفاده کنید تا سرعت و عملکرد وبسایت تان را بررسی کنید . با این حال , تنها اجرای آزمایشها به تنهایی کمک چندانی به شما نخواهد کرد . شما باید یاد بگیرید چطور این تستها را به درستی اجرا کنید و از دادههای بدست آمده برای بهینهسازی وبسایت خود استفاده کنید .
چگونه میتوان از تست سرعت وبسایت به درستی استفاده کرد ؟
اجرای تست سرعت وبسایت صددرصد تضمین نمیکند که به شما بگوید چگونه وبسایت خودتان را اداره کنید . اینترنت مانند یک بزرگراه است . گاهی ترافیک یا ازدحام بیشتری وجود دارد که ممکن است باعث کندی وبسایت شما بشود . همچنین گاهی نیز این ترافیک کمتر است . عوامل دیگری نیز وجود دارند که بر کیفیت و صحت نتایج شما تاثیر میگذارند . مهم است که قبل از تجزیه و تحلیل دادهها , این آزمایشها را به طور کامل اجرا کنید .
بیایید ببینیم چگونه یک تست سرعت وبسایت را به درستی اجرا کنیم تا نتایج دقیق تری به دست آوریم .
۱. اجرای چندین آزمایش یا Multiple Tests
چندین عامل وجود دارند که میتوانند بر آزمون شما تاثیر بگذارند . اگر چه اغلب ابزارهای تست سرعت وبسایت بر روی فضای ابری و در سریعترین سرعت اینترنت اجرا میشوند , هر تست به شما اندکی نتایج متفاوت میدهد .
مهمترین تفاوتی که شما متوجه خواهید شد زمانی است که صفحه ی وب کاملا دانلود می شود . ما توصیه میکنیم که حداقل ۳ آزمایش برای گرفتن یک دید دقیقتر انجام دهیم .

سپس میتوانید نتیجه ی میانگین را انتخاب کرده و از آن برای تصمیمگیری درباره اینکه آیا وبسایت تان به بهبود نیاز دارد یا خیر استفاده کنید .
۲. تست از نقاط مختلف جغرافیایی
اگر اکثر مشتریان شما از آسیا به وبسایت تان مراجعه میکنند , تست سرعت وبسایت شما با استفاده از سرورهای مکان یاب در آمریکا ایدهآل نخواهد بود و نتایج آزمون , تجربه ی متفاوتی نسبت به آنچه کاربران واقعی شما هنگام بازدید از وبسایت تان احساس میکنند به شما نشان خواهد داد .

به همین دلیل است که شما باید از Google Analytics استفاده کنید تا ببینید کاربران شما از کجا میآیند . پس از این کار , از آن اطلاعات برای انتخاب یک منطقه ی جغرافیایی برای آزمایشهای خود استفاده کنید .
برای مثال , اگر فهمیدید که بیشتر کاربران وبسایت شما از اروپا میآیند , پس انتخاب یک سرور تست در آلمان نزدیکترین نتایج را به شما خواهد داد . اگر بازدید کنندگان وبسایت شما از سراسر جهان هستند , پس میتوانید چندین آزمایش انجام دهید تا بفهمید که چگونه عملکرد وب سایت شما برای مناطق مختلف متفاوت است .
۳. اطمینان حاصل کنید که Cach وبسایت شما روشن است
دقت کنید که کَش در وبسایت شما قبل از اجرای آزمایشها پاک شده باشد . این کار به شما این امکان را میدهد که بارگذاری وبسایت خود را به صورت دقیق تست کنید و اینکه بفهمید این کار چقدر موثر است تا عملکرد وبسایت تان را بهبود ببخشید .
اکنون مشکل این است که در برخی از مواقع , تنها زمانی از حافظه ی نهان استفاده میشود که یک کاربر این صفحه را درخواست کند . این گفته به معنی این است که حافظه ی نهان به زمان نیاز دارد و ممکن است تا زمانی که تست را اجرا میکنید منقضی شود .
به همین دلیل است که ما WP Rocket را توصیه میکنیم . WP Rocket بهترین افزونه ی وردپرسی است که به شما اجازه میدهد تا حافظه ی نهان وردپرس را با چند کلیک و بدون یاد گرفتن مطالب فنی دیگر , راهاندازی کنید .
بهترین قسمت این است که افزونه ی WP Rocket به طور فعال حافظه ی نهان وبسایت شما را میسازد و به طور قابل توجهی عملکرد وبسایت شما را بهبود میبخشد .
۴. عملکرد Firewall / CDN وب سایت خود را بررسی کنید
در حالی که افزونه ی WP Rocket وردپرس میتواند خیلی از کارها را انجام دهد , اما این افزونه قطعا محدودیتهای خود را دارند . برای مثال , این افزونه نمیتواند مانع از وقوع حملات DDOS و اعمال brute force شود . همچنین هیچ کاری علیه spambots انجام نمیدهد و این به معنی این است که مقدار زیادی از منابع سرور شما را هدر میدهد .
در این مرحله , شما به Sucuri یا Cloudflare نیاز دارید . این ها بهترین افزونه های فایروال وردپرسی هستند که عملکرد سرور شما را با مسدود کردن درخواستهای مغرضانه بهبود میبخشند .
معمولا تمام فایلهای وبسایت شما از همان سرور استفاده میکنند . شما میتوانید با افزودن یک سرویس CDN به وبسایت خود آن را بهبود ببخشید . ما توصیه میکنیم که از MaxCDN ( توسط StackPath ) استفاده کنید , چون بهترین CDN و راهحل برای مبتدیان است !
یک سرویس CDN به شما این امکان را میدهد که فایلهای وبسایت استاتیک مانند تصاویر را به راه بیندازید . همچنین stylesheet ها و متن از طریق شبکه ی سرورها در سراسر جهان پخش میشوند . این کار میزان بار سرور را روی وبسایت شما کاهش میدهد . همچنین باعث میشود که سرعت آن بیشتر شود و تجربه ی کاربری برای تمام کاربران بهبود یابد . به این ترتیب , روشن کردن سرویس CDN و دیوار آتش (firewall) , نتایج تست شما را به طور قابلتوجهی بهبود خواهد بخشید .
شناخت نتایج تست سرعت وبسایت
مهمترین پارامتری که باید به آن نگاه کنید , مدت زمانی است که وبسایت شما بارگذاری میشود .

- این پارامتری است که بیشترین تاثیر را بر روی کاربران شما میگذارد . اگر سرعت بارگذاری در وبسایت شما طولانی شود , کاربر از سایت شما خارج می شود . این اتفاق تاثیر بدی روی برند شما می گذارد و وبسایت شما با کیفیتی پایین به نظر می رسد .
- اگر وبسایت شما بیش از ۲ ثانیه طول میکشد تا بارگذاری شود , به گزارشهای drill-down نگاه کنید . ببینید دلایل این بارگذاری طولانی چه چیزی است . معمولا این ها تصاویر , stylesheets , بارگذاری اسکریپت ها از وبسایتهای شخص ثالث , ویدیوی داخلی و… هستند . شما باید مطمئن شوید که آن تصاویر از حافظه ی نهان و یا سرویس CDN استفاده میکنند .
- ممکن است بخواهید بفهمید که چقدر طول میکشد تا کارگزار شما به هر درخواست پاسخ دهد و یا برای تحویل اولین بایت چقدر زمان لازم است . همچنین ممکن است بخواهید مطمئن شوید که آیا فشردهسازی مرورگر ( همچنین فشردهسازی gzip ) کار کند . این کار اتصال بین سرور و مرورگر کاربر را با فشرده کردن آنها کاهش میدهد .
- اگر صفحه ی شما تصاویر و ویدئوهای زیادی دارد , ممکن است بخواهید روشهای بارگذاری معوق با نام lazy loading را نیز در نظر بگیرید . این روش اجازه میدهد که محتویات زمانی که یک کاربر روی صفحه کار میکند بارگذاری شود و تنها محتویات روی صفحه کاربر را بارگذاری نماید .
مثل همیشه , شما قطعا میخواهید مطمئن شوید که تصاویر شما با استفاده از یک ابزار فشردهسازی تصویر برای وب بهینه میشوند .
دومین پارامتر مهم که باید تست کنید TTFB ( زمان برای بایت اول ) است .
اگر سرور وب شما به طور پیوسته یک زمان کندتری را برای بایت اول نشان میدهد , ممکن است لازم باشد با شرکت میزبان وب در این باره صحبت کنید . همه ی شرکتهای برتر ارائه دهنده ی هاست برای وردپرس , دارای سیستم حافظه ی نهان اختصاصی خودشان هستند . تغییر در راهحل caching میزبان ممکن است به طور قابل توجهی نتایج TTFB را بهبود ببخشد .
اُمیدواریم این مقاله به شما کمک کند تا یاد بگیرید چطور یک تست سرعت وبسایت را انجام بدهید و با بهترین ابزارها برای اجرای این آزمایشها آشنا شده باشید . از اینکه شما دوستان در کنار ما هستید خوشحالیم . پیشنهاد می کنیم سایر مقاله های کاربردی ما در اورژانس وردپرس را بخوانید . ما مطمئن هستیم که این مقاله ها برای شما مفید هستند . آن ها را فقط برای حرفه ای شدن شما وردپرسی های عزیز نوشته ایم .


بدون نظر